 JSON 과 XML 의 Parsing 비교. ( 속도, 특성, 장단점 )
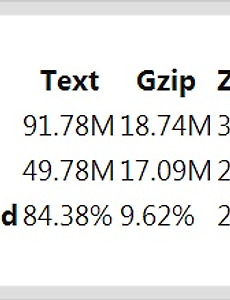
JSON 과 XML 의 Parsing 비교. ( 속도, 특성, 장단점 ) General -Transfer, Parsing, Query 측면에서 봤을 때 XML 과 JSON 은 거의 비슷하다.( 33 개의 다른 문서를 1200 번정도 OS, Browser 등을 바꿔가며 테스트 했다고 함 ) 출처 : http://www.infoq.com/news/2013/08/xml-json-performance -기본 JavaScript parsing 기준으로 JSON 이 XML 보다 조금 더 느리지만, query 속도는 JSON 이 훨씬 빠르다.jQuery 를 이용했을 경우에는 JSON 이 매우 느려지는데, XML 은 훨~씬 느려진다. -JSON, XML 파싱 속도는 큰 차이가 없으니, 그냥 Data 전송에 치우쳐 생각..
2014. 4. 2.
JSON 과 XML 의 Parsing 비교. ( 속도, 특성, 장단점 )
JSON 과 XML 의 Parsing 비교. ( 속도, 특성, 장단점 ) General -Transfer, Parsing, Query 측면에서 봤을 때 XML 과 JSON 은 거의 비슷하다.( 33 개의 다른 문서를 1200 번정도 OS, Browser 등을 바꿔가며 테스트 했다고 함 ) 출처 : http://www.infoq.com/news/2013/08/xml-json-performance -기본 JavaScript parsing 기준으로 JSON 이 XML 보다 조금 더 느리지만, query 속도는 JSON 이 훨씬 빠르다.jQuery 를 이용했을 경우에는 JSON 이 매우 느려지는데, XML 은 훨~씬 느려진다. -JSON, XML 파싱 속도는 큰 차이가 없으니, 그냥 Data 전송에 치우쳐 생각..
2014. 4. 2.