[android] PageTransformer 와 함께 하는 ViewPager 의 화려한 animation |
참조 : https://medium.com/@BashaChris/the-android-viewpager-has-become-a-fairly-popular-component-among-android-apps-its-simple-6bca403b16d4
-
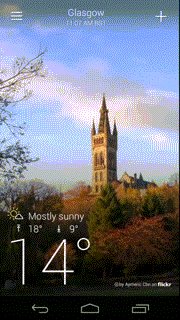
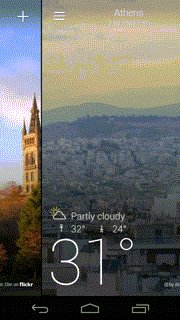
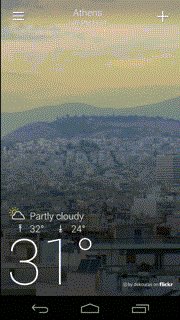
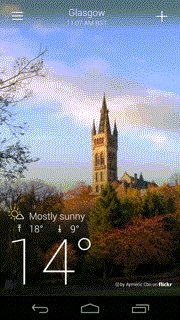
ViewPager.PageTransformater interface 를 구현하면 매번 screen transition 이 발생할 때마다 tansformPage() 함수가 불린다.
-
position 값은 screen 의 center 로 부터 해당 page 가 어디에 위치하느냐를 나타낸다.
page 가 screen 전체를 가득 채웠을 때에는 0 값을 가진다.
page 가 화면의 오른쪽으로 그려지면 position 이 1이 된다.
만약 1 page 에서 2 page 로 넘어가는 중간이라면 첫번째 페이지는 -0.5 가 되고, 두번째 페이지는 0.5 가 된다.
-
http://developer.android.com/training/animation/screen-slide.html#pagetransformer
이곳에 가면 ZoomOutPageTransformer, DepthPageTransformer 와 같은 잘 구현된 page transformer 들을 제시한다.
-
https://github.com/jfeinstein10/JazzyViewPager
이건 다양한 형태의 pager transformer 를 제공하는 pager Open Source.
-
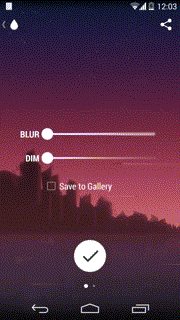
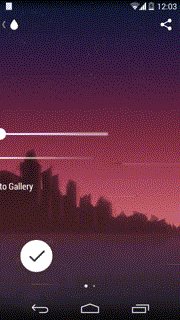
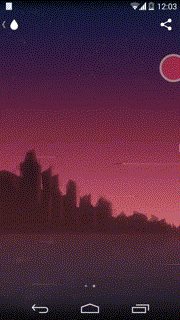
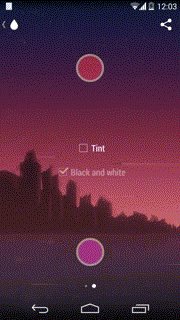
아래 코드는 각 view element 들이 다른 속도로 scroll 되는 effect.

public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 1) { // [-1,1]
mBlur.setTranslationX((float) (-(1 - position) * 0.5 * pageWidth));
mBlurLabel.setTranslationX((float) (-(1 - position) * 0.5 * pageWidth));
mDim.setTranslationX((float) (-(1 - position) * pageWidth));
mDimLabel.setTranslationX((float) (-(1 - position) * pageWidth));
mCheck.setTranslationX((float) (-(1 - position) * 1.5 * pageWidth));
mDoneButton.setTranslationX((float) (-(1 - position) * 1.7 * pageWidth));
// The 0.5, 1.5, 1.7 values you see here are what makes the view move in a different speed.
// The bigger the number, the faster the view will translate.
// The result float is preceded by a minus because the views travel in the opposite direction of the movement.
mFirstColor.setTranslationX((position) * (pageWidth / 4));
mSecondColor.setTranslationX((position) * (pageWidth / 1));
mTint.setTranslationX((position) * (pageWidth / 2));
mDesaturate.setTranslationX((position) * (pageWidth / 1));
// This is another way to do it
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
-

public class ParallaxPageTransformer implements ViewPager.PageTransformer {
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(1);
} else if (position <= 1) { // [-1,1]
dummyImageView.setTranslationX(-position * (pageWidth / 2)); //Half the normal speed
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(1);
}
}
}
'프로그래밍 놀이터 > 안드로이드, Java' 카테고리의 다른 글
| WeakHashMap 에 대해 제대로 이해하자. (0) | 2016.10.13 |
|---|---|
| [android] Fragment 와 함께라면 Configuration Change 가 무섭지 않아. (0) | 2016.10.12 |
| [android] RecyclerView 에 대한 맛보기 이야기 (0) | 2016.09.23 |
| [android] button 에 shake anim 효과 주기 (0) | 2016.09.22 |
| [android] Render thread & Ripple ( Ripple 흉내내기 ) (0) | 2016.09.08 |
![0, 0.5, 1, 2, Android, animation, center, DepthPageTransformer, effect, JazzyViewPager, Page, pagetransformer, parallaxpagetransformer, Position, Screen, screen transition, scroll, setalpha, settranslationx, transformpage, View, view element, ViewPager, ZoomOutPageTransformer, [android] PageTransformer 와 함께 하는 ViewPager 의 화려한 animation, 안드로이드, 함수](https://t1.daumcdn.net/cfile/tistory/215EDF4B57E7AB7912)




댓글