[android] ListView scroll 할 때 Toolbar 감추기
https://mzgreen.github.io/2015/06/23/How-to-hideshow-Toolbar-when-list-is-scrolling%28part3%29

-
Design Support Library 의 CoordinatorLayout 과 Behavior 를 사용하여 쉽게 구현 가능하다.
-
Design Support Library 를 사용하기 위해 dependencies 에 compile 을 추가해 넣어야 한다.
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:recyclerview-v7:22.2.0'
compile 'com.android.support:cardview-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
-
Activity 는 다음과 같이 구성한다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="@android:color/white"
app:tabIndicatorColor="@android:color/white"
app:tabIndicatorHeight="6dp"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.design.widget.CoordinatorLayout>
-
CoordinatorLayout 은 FrameLayout 의 확장판으로
touch event 를 intercept 해서 Behavior 에 전달한다.
이 과정을 통해 CoordinatorLayout 의 childView 와 interaction 을 할 수 있다.
-
AppBarLayout 은 LinearLayout 의 확장판으로 scrolling interaction 을 정의한다.
안쪽에 있는 Toolbar 를 collapse 한다던지 아예 사라지게 한다던지 등등.
사실 AppBarLayout 이 등장한 근원적 이유는 사실 CoordinatorLayout 과 함께 사용하기 위함이다.
-
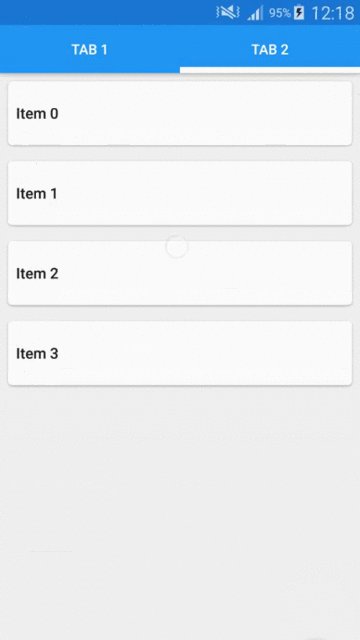
TabLayout 은 material version 의 tab 이다.
tabLayout 의 setupWithViewPager 를 통해서 손쉽게 tab 과 viewpager 의 scroll 을 sync 시킬 수 있다.
-
ViewPager 를 정의할 때 behavior 값을 주어야 한다.
app:layout_behavior=“@string/appbar_scrolling_view_behavior”
속성을 주어야 ViewPager 와 AppBar 사이의 layouting 이 우리가 원하는대로 된다.
CoordinatorLayout 가 FrameLayout 을 상속한 녀석이기 때문에 저 속성이 없으면 AppBar 와 중첩되어 그려진다.
위의 string value 는 android.support.design.widget.AppBarLayout$ScrollingViewBehavior 를 가르킨다. ( fully qualified Behavior class name )
-
Behavior 는 CoordinatorLayout 안에 들어간 Views 들과의 interaction 을 명시해놓은 메카니즘이다.
-
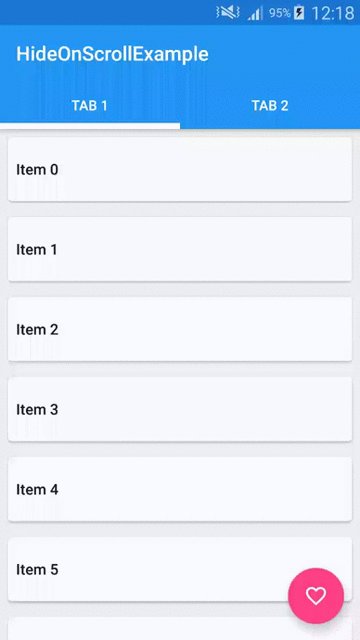
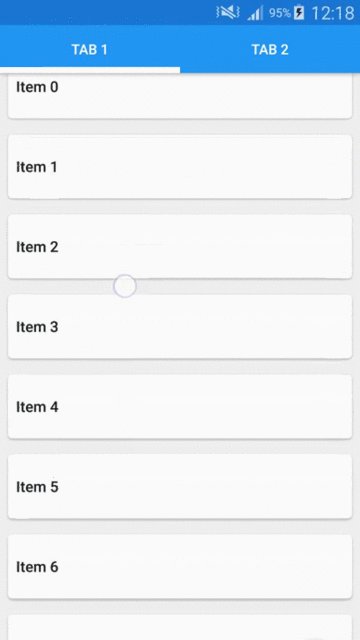
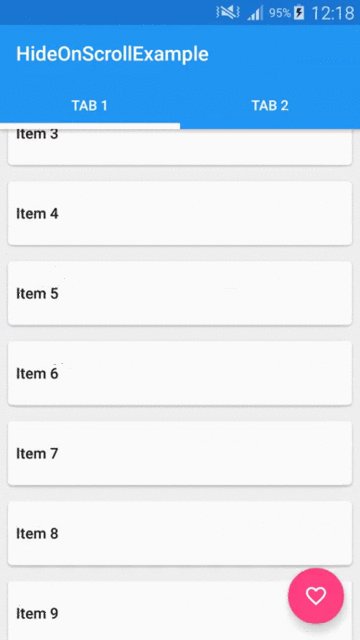
Toolbar 에 app:layout_scrollFlags=“scroll|enterAlways” 를 통해 scroll up 할 때 자동으로 Toolbar 를 off screen 시킬 수 있고, scroll down 할 때 다시 나타나게 할 수 있다.
-
FAB 를 장착한 후에 Scroll 에 따라 FAB 도 함께 scroll 되기 원한다면 custom Behavior 를 구현하여 장착해주면 된다.
public class ScrollingFABBehavior extends CoordinatorLayout.Behavior<FloatingActionButton> {
private int toolbarHeight;
public ScrollingFABBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
this.toolbarHeight = Utils.getToolbarHeight(context);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton fab, View dependency) {
return dependency instanceof AppBarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton fab, View dependency) {
if (dependency instanceof AppBarLayout) {
CoordinatorLayout.LayoutParams lp = (CoordinatorLayout.LayoutParams) fab.getLayoutParams();
int fabBottomMargin = lp.bottomMargin;
int distanceToScroll = fab.getHeight() + fabBottomMargin;
float ratio = (float)dependency.getY()/(float)toolbarHeight;
fab.setTranslationY(-distanceToScroll * ratio);
}
return true;
}
}
-
위와 같이 custom behavior 를 구현한 후에 FloatingActionButton 에 아래와 같이 설정해주면,
app:layout_behavior="pl.michalz.hideonscrollexample.ScrollingFABBehavior"
알아서 layoutDependsOn 와 onDependentViewChanged 를 호출하여 layout 을 변경할 수 있도록 해준다.
'프로그래밍 놀이터 > 안드로이드, Java' 카테고리의 다른 글
| [android] Kiosk mode app 을 만들자! (0) | 2017.08.07 |
|---|---|
| [android] Play Store 에 대한 미신 (0) | 2017.08.06 |
| [android] design support library (0) | 2017.08.04 |
| [android] Nice 한 UI 를 만드는 규칙~ (0) | 2017.08.03 |
| [android] 추가된 유용한 annotations (2) | 2017.08.02 |
![Android, android.support.design.widget.AppBarLayout, android.support.design.widget.AppBarLayout$ScrollingViewBehavior, android.support.design.widget.CoordinatorLayout, android.support.v7.widget.Toolbar, AppBarLayout, appbar_scrolling_view_behavior, Behavior, childview, Collapse, CoordinatorLayout, dependency, design support library, enterAlways, frameLayout, fully qualified name, Interaction, intercept, layoutDependsOn, layout_behavior, layout_scrollFlags, LinearLayout, listview scroll, matrerial version, onDependentViewChanged, pl.michalz.hideonscrollexample.ScrollingFABBehavior, scrolling interaction, setupwithviewpager, TAB, TabLayout, Toolbar, touch event, viewpager with appbarlayout, [android] ListView scroll 할 때 Toolbar 감추기](https://t1.daumcdn.net/cfile/tistory/24621F3B58F99E2B2B)




댓글